At RackFX, it’s important to us that the audio players on the RackFX.com platform represent what you’ll hear in your digital audio workstation (DAW) software as closely as possible. We also work to conserve our computing resources. While storing audio data is relatively inexpensive, the bandwidth it takes to stream audio files to your browser can become coslty.
In our first versions of the RackFX.com website, we used the MP3 audio format for audio previews. This worked pretty well, particularly at a higher bit-rate. However, with all of the conversions we’ve done, we noticed various anomalies when converting from WAV format to MP3. Ultimately we solved this by going to the WebM format for audio playback on RackFX project pages. We’ve documented a bit of our research below that drove that decision below.
The Original WAV Audio File
As you can see from the waveform below, we have a 0-1000hz sweep with about 3dB of headroom. The tone sweep was generated using Adobe’s Audition software.
(because this audio file is a WAV file, it may buffer during playback in your browser)

MP3 Audio File
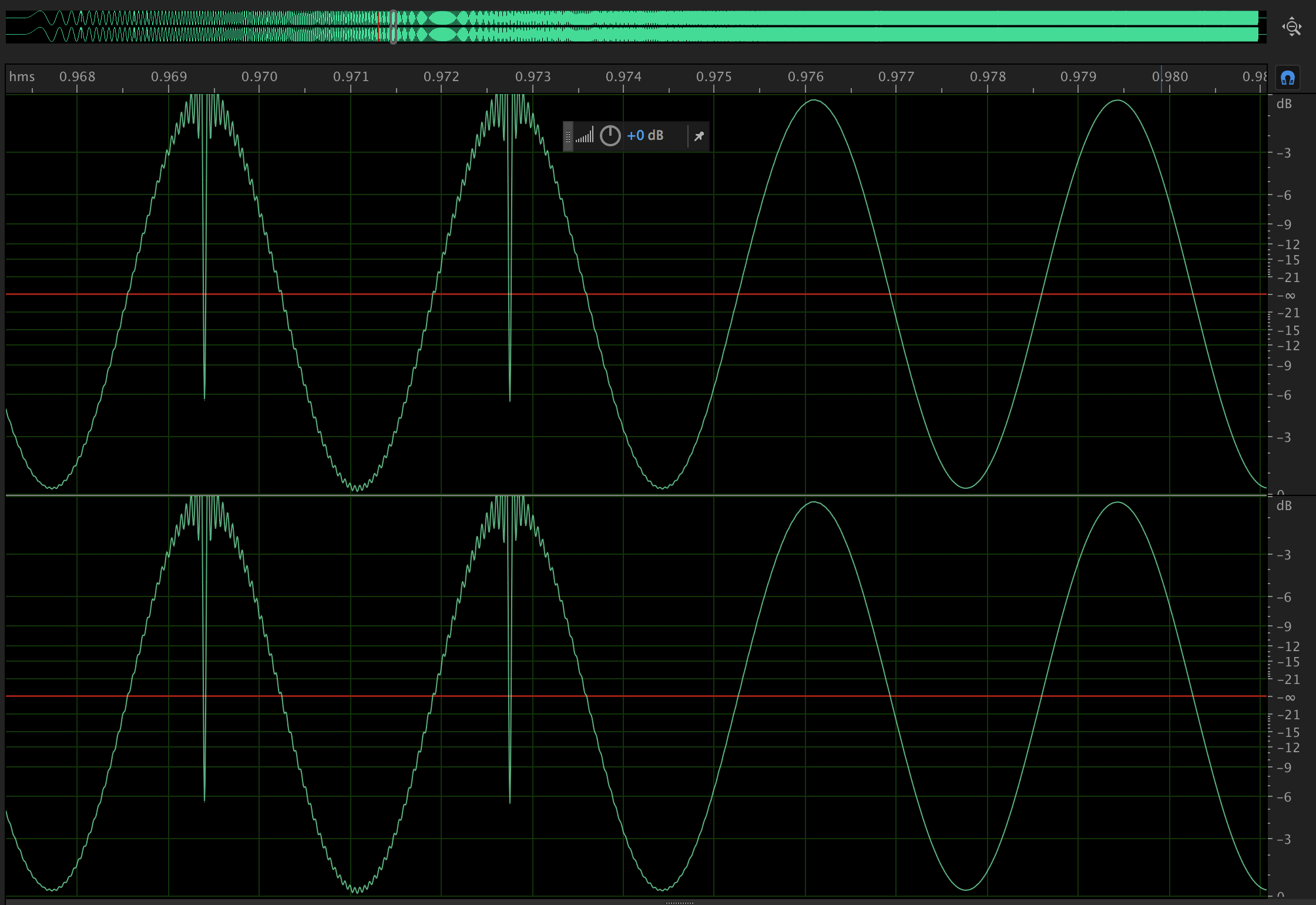
The MP3 ((MPEG-1 Audio Layer-3) file format has been around since 1993, and has arguably been the de facto format for audio file compression. When we converted the above audio using the Lame MP3 Encoder, we experienced some interesting artifacts. We ended up losing our 3dB of headroom and the conversion introduced artifacts at higher peak levels.
Through further research, we found that this the result of Inter-Sample Peaks and quantization errors introduced during conversion.

In most cases, these errors could be resolved by reducing the volume by between 1 and 3.5dB. We, however, wanted to avoid altering the audio just for audio playback. In the end, we want the resulting preview audio to be as close as possible to the original WAV that you’ll hear in your DAW.
WebM VP8 Audio File
The WebM file format was initially developed as an open source media format by On2, Xiph and Matroska released initially in 2010. Google later sponsored the development of the WebM project, while adding support to the Google Chrome browser. As of this writing (July 2017), the WebM format is supported in Chrome, Firefox and Internet Explorer. Safari browser does not support WebM format natively, unfortunately.
We ran several audio files through the format using the ffmpeg encoder. What we found was a better overall result:
- Faster conversion times
- Smaller file sizes
- More accurate audio compared to original WAV format
- Less buffering on slow connections, better quality
Here is the result on our sweep above:

The stats
Study 1) Large file size, repetitive tones:
| File Size | Conversion Time | ||
| WAV | 1.5GB | N/A | |
| Mp3 | 127MB | 293.32s | |
| WebM | 2.5MB | 132.11 |
Study 2) 5 minute music file:
| File Size | Conversion Time | ||
| WAV | 76MB | N/A | |
| Mp3 | 6.9MB | 4.9s | |
| WebM | 4.9MB | 3.6s |
Study 3) 6 minute repetitive tones:
| File Size | Conversion Time | ||
| WAV | 138MB | N/A | |
| Mp3 | 8.6MB | 4.85s | |
| WebM | .6MB | 6.62s |
In most of our test cases, we found it generally took less time to produce a smaller file using the WebM format. We did find some cases, however, where processing took a little longer. This was observed when converting a smaller, 6 minute WAV file with repetitive tones. The resulting WebM format file, however, ended up being 6% of the size of the MP3 conversion and .4% the size of the original WAV file. In this case, we can possibly say that it’s worth the extra 1.77 seconds of processing.
Interestingly, we observed a similar file size reduction with a larger file, but at a much lower processing time than the MP3 format.
Conclusion: Use WebM for modern web applications
We ended up with a better quality audio file in less time and with a smaller size. It seems like WebM is now the preferred format for web, and we hope that Apple will consider natively supporting WebM audio in their browser. In the mean time, we intend to have a fallback option for those that prefer using Safari.
Our research is not over
As RackFX continues to evolve as a platform, we’ll continue to look at the data and adjust accordingly. We would love to move to a lossless format, but there are issues with browser support and file sizes at this time. WebM isn’t necessary the magic bullet for us, as we still have to deal with incompatibility with the Safari web browser.
